
Revamping the Online Ticketing and Onboarding Experience for Singapore Zoo
Background
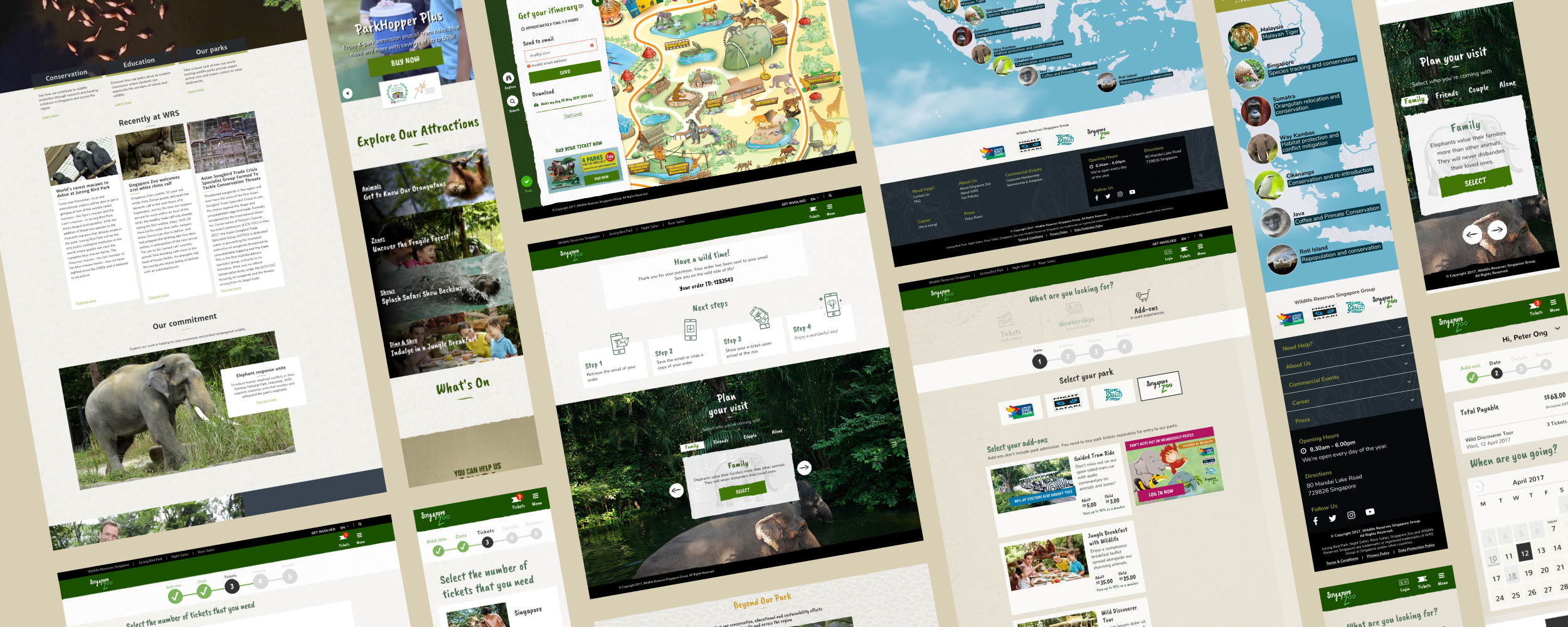
Singapore Zoo entrusted us with the task of revitalizing their mobile-responsive website, and I had the privilege of leading the mobile ticketing and onboarding experience for their esteemed guests.
This project is dated, and the current website may differ from the designs and processes discussed in this case study.
Role
Lead User Experience Consultant
Activities
User Flows, Wireframes, Design System Setup, High-Fidelity Designs, Usability Testing,
Output
Mobile Responsive Website
Duration
March - July 2017
The Challenge
During the discovery phase, our design team engaged with park visitors to understand their journey with the website as a touchpoint. A critical focus was on optimizing the onboarding and ticketing experience.
One standout revelation was that visitors lacked comprehensive information about available packages, leading to uninformed decisions and missed opportunities, especially for repeat customers.
Our design challenge was to empower users to make well-informed choices when purchasing tickets, ensuring they get the most value for their money, particularly on mobile devices, where high traffic and transactions occur.
Running Design Sprints
Designing for the zoo was a delightful experience. Embracing the rising significance of design libraries, we established a robust foundation for our assets and components while maintaining agility. I took the task of developing and managing our design system library for operability and seamless implementation, collaborating closely with the team to ensure its success.
Communicating with Wireframes and Screenflows
While ticketing and onboarding might appear straightforward, we realized the importance of content and narrative flow. Wireframes played a vital role in shaping this aspect, facilitating collaboration and progress.
Through iterative sessions with clients and guerrilla testing in the park, we gathered valuable insights for quick usability improvements.















